Category:XML
Found 4 records. At Page 1 / 1.
-
2016-03-27 15:09:41更新於 2017-05-19 18:53:20
鑒於網站上的空間有限,存放圖片又非常不方便,存本站會耗費空間與流量,存外站就不會。而 Flickr 支持 1 TB 的免費圖片空間!還支援原圖外連,這對我來說,非常好用!
為了把外站同步相簿到本站,需要研讀一下 Flickr API ,請參考:
https://www.flickr.com/services/api/
由於本教學是不需要"簽發授權的",所以原圖只能是上傳者公開,才能取得,否則只能其他解析度的圖片。但拿不到原圖,基本上還是很高清的。
不然只能用Flickr的OAuth取得Token,不過太麻煩我就不講了。可以參考:
https://www.flickr.com/services/api/explore/flickr.photosets.getPhotos

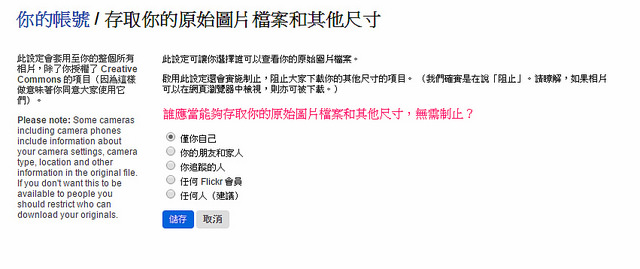
必須要自己設定成公開,API才可以取得原始圖片。
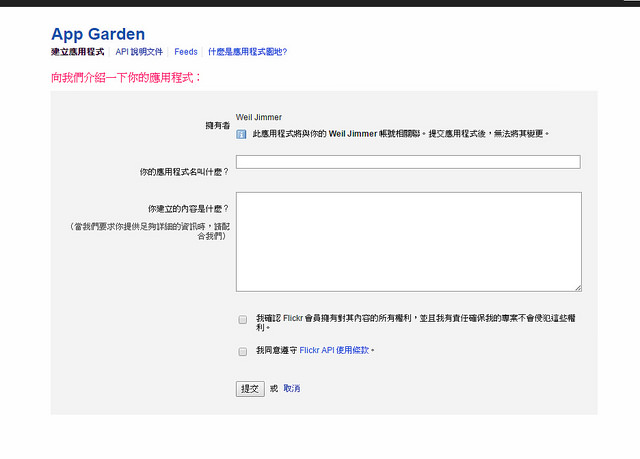
第一步、要先建立應用程式,https://www.flickr.com/services/apps/create/apply/

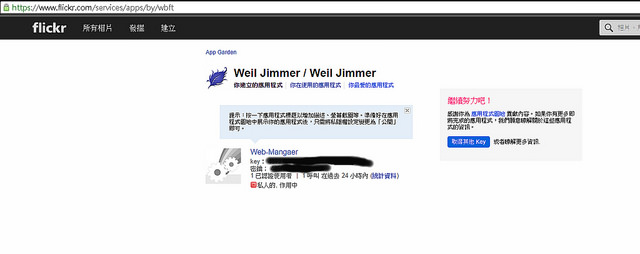
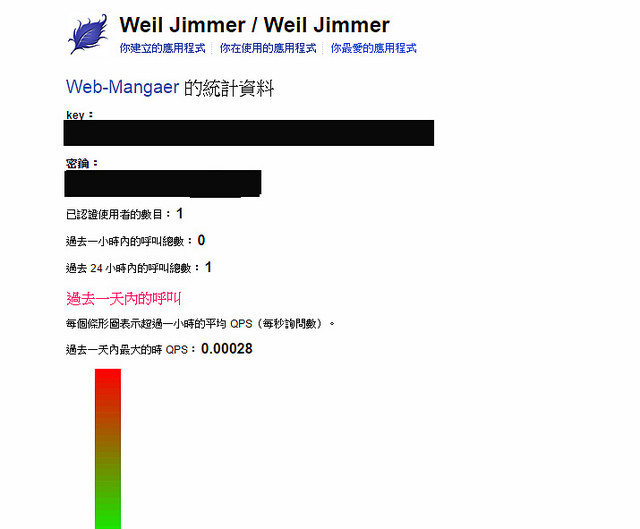
隨便填一下資料後,可以取得 應用程式的 key 值與金鑰。


然後使用:http://idgettr.com/
輸入自己個人頁面網址,可以取得 自己的 User ID,長得像是: 123456789@N01。
接著用「程式」訪問 Flickr 的 API 特殊網址 (要記得變更網址 { } 大括號夾住部分):
API_KEY,USER_ID 請照上述步驟取得
https://api.flickr.com/services/rest/?method=flickr.photosets.getList&api_key={API_KEY}&user_id={USER_ID}&format=json
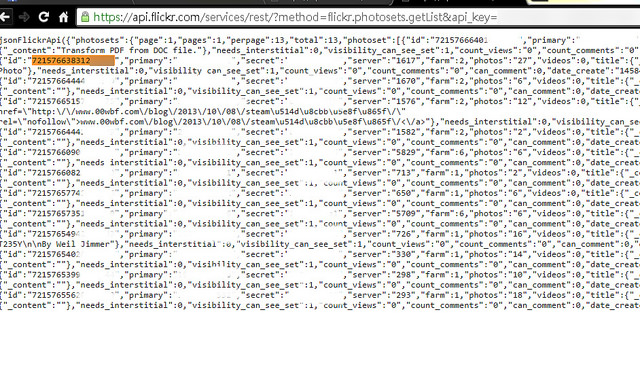
可以得到如下圖的頁面:這是JSON格式的資料。請尋找您要取得網址的相簿ID。(長得像是下圖橘色所示)

然後再用程式訪問
{API_KEY},{USER_ID},{PHOTOSET_ID}記得替換
https://api.flickr.com/services/rest/?method=flickr.photosets.getPhotos&api_key={API_KEY}&user_id={USER_ID}&photoset_id={PHOTOSET_ID}&extras=url_o&format=json

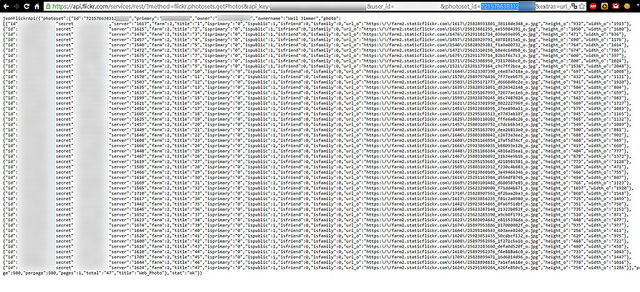
就可取得 原始 資料。
範例程式碼:
<textarea name="contents" id="contents" style="resize:vertical;height:150px;font-size:12pt;"></textarea>
<script type="text/javascript">
var http = new XMLHttpRequest("Microsoft.XMLHTTP");
var url_='https://api.flickr.com/services/rest/?method=flickr.photosets.getPhotos&api_key={API_KEY}&user_id={USER_ID}&photoset_id={PHOTOSET_ID}&extras=url_o&format=json';
function connect(){
http.onreadystatechange = function(){
if (http.readyState==4){
if (http.status==200){
var str = http.responseText.toString();
str = str.substring(14,str.length-1);
var obj = JSON.parse(str);
var html_code_to_load = "";
for (var i=0;i<obj['photoset']['photo'].length;i++){
html_code_to_load += obj['photoset']['photo'][i]['url_o'] + "\n";
}
document.getElementById('contents').innerHTML=html_code_to_load.substring(0,html_code_to_load.length-1);
}else{
//Connect Failed.
}
}
}
http.open("GET",url_,true);
http.send();
}
connect();
</script>

WeilsNetLogo
This entry was posted in General, Experience, Functions, HTML, JS, XML By Weil Jimmer .
.
-
2015-09-12 21:40:27更新於 2018-03-28 12:24:01
當我很困擾於每次鍵盤都會Resize我的View很討厭,去搜尋又找不到方法,結果,網路上搜尋結果是:物件沒有調整大小,而是「移動」了。使用下列代碼插入目標物件XML即可。
android:isScrollContainer="false"
僅此作為筆記。
WeilsNetLogo
This entry was posted in Android, General, Experience, Functions, Java, XML By Weil Jimmer .
.
-
2015-09-04 19:30:47更新於 2017-02-18 23:18:40
從網路上查到的AJAX XML Request 的方式,竟然還有這種用法……我都不知道……
廢話不多說,直接分享Code。一看就懂。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Upload Files using XMLHttpRequest - Minimal</title>
<script type="text/javascript">
function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("field","var1");
fd.append("file", document.getElementById('fileToUpload').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "upload.php");
//xhr.setRequestHeader("Content-type","multipart/form-data");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}
</script>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="upload.php">
<div class="row">
<label for="fileToUpload">Select a File to Upload</label>
<input type="file" name="file" id="fileToUpload" onchange="fileSelected();"/>
</div>
<div id="fileName"></div>
<div id="fileSize"></div>
<div id="fileType"></div>
<div class="row">
<input type="button" onclick="uploadFile()" value="Upload" />
</div>
<div id="progressNumber"></div>
</form>
</body>
</html>
WeilsNetLogo
This entry was posted in Functions, HTML, JS, Note, XML By Weil Jimmer .
.
-
2015-07-15 13:20:07更新於 2017-05-19 19:42:34
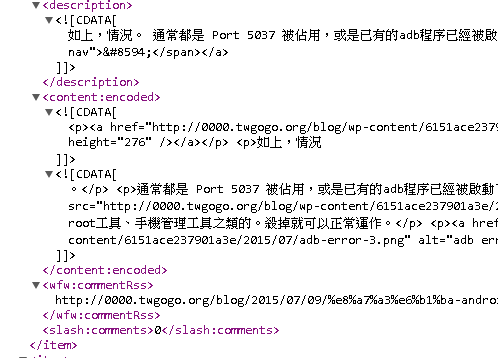
如下:< > 標籤名稱裡面有冒號的情況,要如何getElementsByTagName,查了不少資料都沒有說…感覺是我不懂XML才會這樣。

只知道JQ搜尋的時候冒號前面要加兩條斜槓,但JavaScript不是。
JavaScript 是
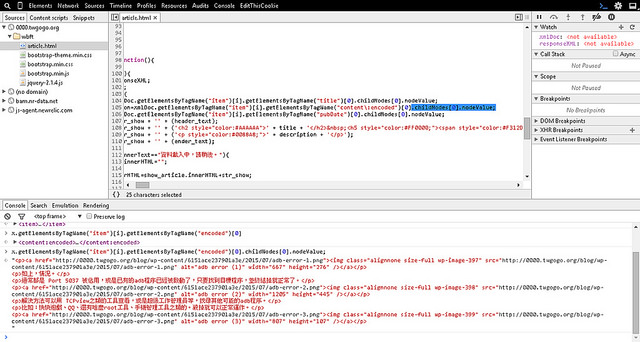
xmlDoc.getElementsByTagName("encoded")[0].childNodes[0].nodeValue;
也就是找尋:xml標籤「冒號」,後方的名稱,而不是搜尋冒號前面的名稱,更不是兩個一塊打上去中間加冒號。

錯誤很多次的心得,這次寫個小筆記。
WeilsNetLogo
This entry was posted in Experience, Functions, JS, XML By Weil Jimmer .
.













 Linode
Linode




