Category:JS
Found 7 records. At Page 1 / 2.
-
2016-03-31 19:50:24更新於 2017-03-04 14:48:03
最近學C、C++,想一塊學,因為大學程式的緣故,我想,我還是先修好了,練習演算法,順便複習以前的程式。我已經語法大混亂了,沒有編譯器糾正我,基本很難寫正確程式,除非最近都在攻某個專案,否則我平時都是一天寫好幾種不同語言的程式,函數偶爾會亂調用。我知道有些工程師很討厭什麼語言都碰一點的人,但,我不管啦,我就是什麼都學,反正最後我也只會主攻少數幾項,也不至於什麼語言都很淺。
|
Python | PHP | JS | |
if state:
#do sth
elif state:
#do sth
else:
#do sth | if(state){
//do sth
}elseif(state){
//do sth
}else{
//do sth
} | if(state){
//do sth
}else
if(state){
//do sth
}else{
//do sth
} | |
for x in range(0,10):
#do sth |
for($i=0;$i<10;$i++){
//do sth
} |
for(var i=0;i<10;i++){
//do sth
} | |
for k in arr:
#do sth | foreach ($arr as
$value) {
//do sth
} | for(var key in arr){
//value=arr[key];
} | |
| Not Exist | switch($mod){
case 1:
//do sth
break;
case 2:
//do sth
break;
default:
//do sth
} | switch(mod){
case 1:
//do sth
break;
case 2:
//do sth
break;
default:
//do sth
} | |
def foo(v1,v2):
return sth | function
foo($v1,$v2){
return sth;
}
//call by
reference
function foo(&$v1,&$v2){
return
sth;
} | function foo(v1,v2){
return sth;
} | |
| Java | C# | C | C++ |
if(state){
//do sth
}else if(state){
//do sth
}else{
//do sth
} |
if(state){
//do sth
}else if(state){
//do sth
}else{
//do sth
} |
if(state){
//do sth
}else if(state){
//do sth
}else{
//do sth
} |
if(state){
//do sth
}else if(state){
//do sth
}else{
//do sth
} |
for(int i=0;i<10;i++){
//do sth
} |
for(int i=0;i<10;i++){
//do sth
} |
for(i=0;i<10;i++){
//do sth
} |
for(i=0;i<10;i++){
//do sth
} |
for(int k : arr){
//do sth
} |
foreach (int k in arr){
//do sth
} | Not
Exist | for(int k : arr){
//do sth
} |
switch(mod){
case 1:
//do sth
break;
case 2:
//do sth
break;
default:
//do sth
} | switch(mod){
case 1:
//do sth
break;
case 2:
//do sth
break;
default:
//do sth
} | switch(mod){
case 1:
//do sth
break;
case 2:
//do sth
break;
default:
//do sth
} | switch(mod){
case 1:
//do sth
break;
case 2:
//do sth
break;
default:
//do sth
} |
public int foo(int v1, int v2){
return sth;
} | public int foo(int v1, int v2){
return sth;
}
//call by reference
public int foo(ref
int v1, ref int v2){
return sth;
}
foo(ref a,ref b);
public int foo(out int v1, out int v2){
return sth;
}
foo(out a,out b); | int foo(int v1, int
v2){
return sth;
}
//call by reference
int foo(int *v1, int *v2){
//調用引數都要加*
return sth;
}
foo(&a,&b); | int foo(int v1, int v2){
return sth;
}
//call by reference
int foo(int &v1, int
&v2){
return sth;
}
foo(a,b);
//call by pointer
int foo(int *v1, int *v2){
//調用所有引數都要加*
return sth;
}
foo(&a,&b); |
WeilsNetLogo
This entry was posted in C#, C, C++, Java, JS, PHP, Python By Weil Jimmer .
.
-
2016-03-27 15:09:41更新於 2017-05-19 18:53:20
鑒於網站上的空間有限,存放圖片又非常不方便,存本站會耗費空間與流量,存外站就不會。而 Flickr 支持 1 TB 的免費圖片空間!還支援原圖外連,這對我來說,非常好用!
為了把外站同步相簿到本站,需要研讀一下 Flickr API ,請參考:
https://www.flickr.com/services/api/
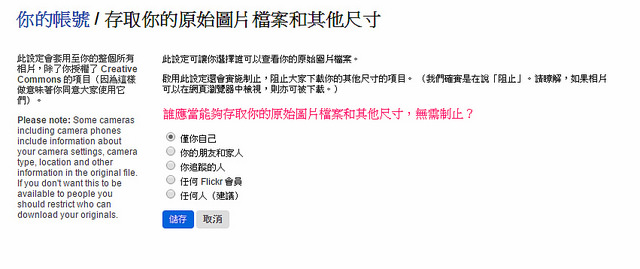
由於本教學是不需要"簽發授權的",所以原圖只能是上傳者公開,才能取得,否則只能其他解析度的圖片。但拿不到原圖,基本上還是很高清的。
不然只能用Flickr的OAuth取得Token,不過太麻煩我就不講了。可以參考:
https://www.flickr.com/services/api/explore/flickr.photosets.getPhotos

必須要自己設定成公開,API才可以取得原始圖片。
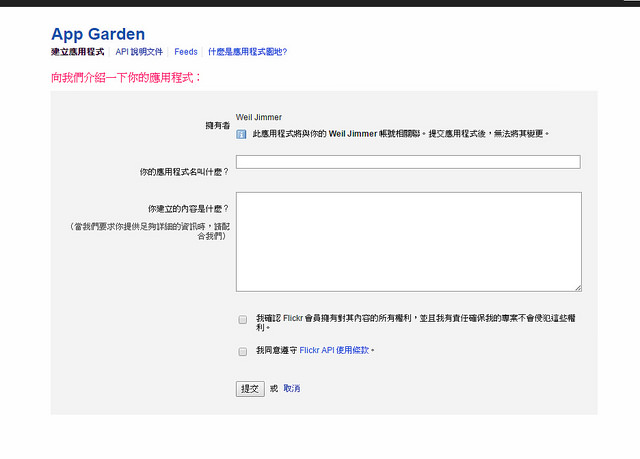
第一步、要先建立應用程式,https://www.flickr.com/services/apps/create/apply/

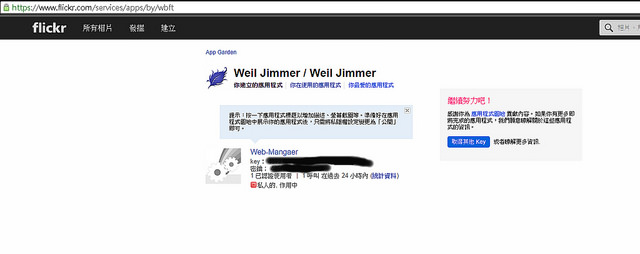
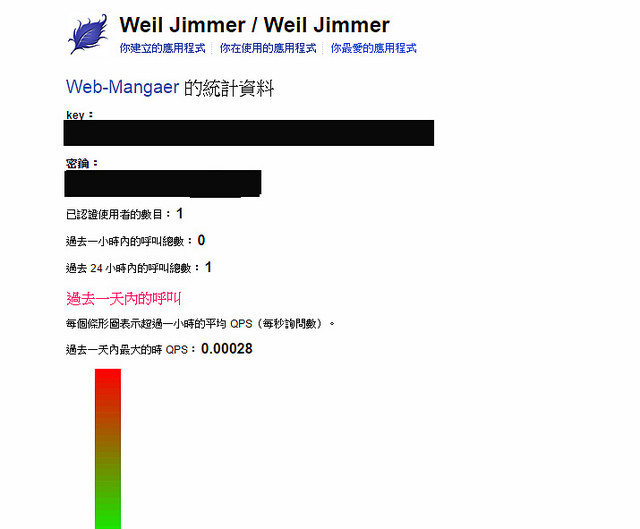
隨便填一下資料後,可以取得 應用程式的 key 值與金鑰。


然後使用:http://idgettr.com/
輸入自己個人頁面網址,可以取得 自己的 User ID,長得像是: 123456789@N01。
接著用「程式」訪問 Flickr 的 API 特殊網址 (要記得變更網址 { } 大括號夾住部分):
API_KEY,USER_ID 請照上述步驟取得
https://api.flickr.com/services/rest/?method=flickr.photosets.getList&api_key={API_KEY}&user_id={USER_ID}&format=json
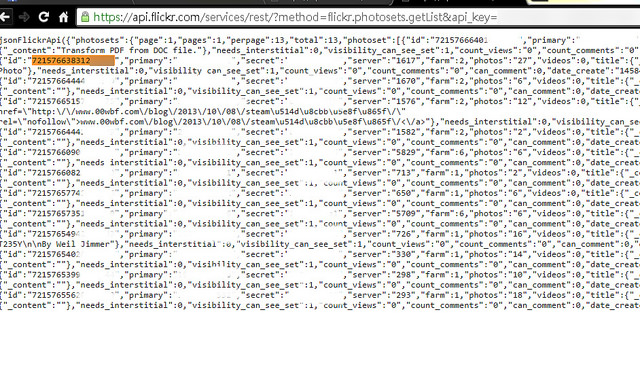
可以得到如下圖的頁面:這是JSON格式的資料。請尋找您要取得網址的相簿ID。(長得像是下圖橘色所示)

然後再用程式訪問
{API_KEY},{USER_ID},{PHOTOSET_ID}記得替換
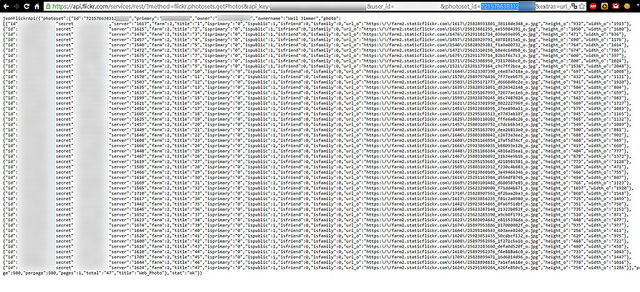
https://api.flickr.com/services/rest/?method=flickr.photosets.getPhotos&api_key={API_KEY}&user_id={USER_ID}&photoset_id={PHOTOSET_ID}&extras=url_o&format=json

就可取得 原始 資料。
範例程式碼:
<textarea name="contents" id="contents" style="resize:vertical;height:150px;font-size:12pt;"></textarea>
<script type="text/javascript">
var http = new XMLHttpRequest("Microsoft.XMLHTTP");
var url_='https://api.flickr.com/services/rest/?method=flickr.photosets.getPhotos&api_key={API_KEY}&user_id={USER_ID}&photoset_id={PHOTOSET_ID}&extras=url_o&format=json';
function connect(){
http.onreadystatechange = function(){
if (http.readyState==4){
if (http.status==200){
var str = http.responseText.toString();
str = str.substring(14,str.length-1);
var obj = JSON.parse(str);
var html_code_to_load = "";
for (var i=0;i<obj['photoset']['photo'].length;i++){
html_code_to_load += obj['photoset']['photo'][i]['url_o'] + "\n";
}
document.getElementById('contents').innerHTML=html_code_to_load.substring(0,html_code_to_load.length-1);
}else{
//Connect Failed.
}
}
}
http.open("GET",url_,true);
http.send();
}
connect();
</script>

WeilsNetLogo
This entry was posted in General, Experience, Functions, HTML, JS, XML By Weil Jimmer .
.
-
2015-09-06 17:18:03更新於 2017-03-04 14:51:53
閒閒沒事在Google搜尋我自己部落相關的關鍵字,想看看能見度多高還有會顯示什麼東西,我搜尋表單攻擊,卻看到別人部落上寫了一篇表單安全性的文章,突然有感而發,我也來發表這類的東西。
--只是個人淺見,若有高手歡迎指正。--
首先撰寫表單堅持一些要點就不容易被攻擊。
一、過濾所有Request變數。
最基本的防禦XSS,那些JavaScript寫成的惡意程式碼,還有跨站框架……等等攻擊。最主要只要擋掉「HTML」標籤就可以了,問題是,萬一我要開放HTML給使用者使用,這下才是真的麻煩,如果真如此就只好開放BBcode囉。千萬不要直接允許用戶輸入HTML,即使是限制也是有問題的。
攻擊者可以利用事件 onClick、onError、onLoad 之類的方式觸發XSS攻擊。危險。
Replace掉所有「<」、「>」、單雙引號,就安全了嗎?Maybe,Maybe Not。
有些人就直接 Replace 掉 <script ,感覺上很對,實際上有很大的漏洞。
如果我寫 「<script<scr<scriptipt>」被過濾掉一次之後會變為「<script>」,像這種清除字串,最好寫一個 while true ,刪乾淨,搜尋到就刪,直到沒搜尋到為止。(萬不得已才這樣做)
個人建議全部改用 HTML 編碼,全面HTML編碼(HTML編碼就是 &#Unicode; 的形式的字串),若有引數是在資料庫語句的話就請不要用 XXX=XXX 的形式(數字型態),全部改用 XXX="XXX" 之類的,一定要有引號框住。並且過濾掉所有單雙引號<>以及反斜線。
至於傳進變數的方式,建議通通改成 POST ,不要使用 GET ,除非分頁設計還是什麼的,不然絕對沒必要使用 GET ,很危險。這有牽扯到某些伺服器的有啟用magic quotes,會自動脫逸引號字元,所以用POST會較為安全一些。而且POST,攻擊者比較不好攻擊。
還有COOKIE、Header 傳進來的 也建議 過濾掉。
二、不使用cookie、鎖定session以及IP。
又要再次重申 cookie 的危險程度,我幾乎寫程式只用 session 完全不使用 cookie,我知道session 有所謂的 SESSION_id 是透過 cookie 所存,所以攻擊者只要獲取其他人的 session ID,即可使用 cookie 欺騙 就這樣簡單的取得他人的帳號權限。
網路上有一堆防禦方法是 透過IP UserAgent 算出來的 MD5 作為安全碼,只要進來的安全碼和之前不同就登出用戶,是一個很棒的方式,不過很麻煩。這對登入表單有一些效果,如果是留言表單,我故意關閉cookie,讓server的session id 跳錯,這樣就很有可能可以直接不經過驗證碼就可以留言(前提是對方沒有檢查session驗證碼的值是否為空)。
我的作法是強制鎖定 session ID 為 IP 的 md5 值,這樣也許會有點不方便,不過我覺得這樣反而好一點,不需要擔心什麼 session 挾持,或是 對方換一個新的 ID 進來,明明被 ban 15分鐘又可以繼續留言。
三、防止表單偽造、防止惡意灌水
什麼是表單偽造,表單傳入的值可以直接當成 name=value&name2=value2 ... 無限延伸,檢查也是檢查值,很多後端程式 根本不管從哪來 Request 進來的,這給攻擊者很大的方便,只要複製一分一模一樣的表單,就可以無限偽造一堆請求過去。
有些會透過 Header 的 Referer 來檢查 轉介站,不過 Header 也是可以偽造的。
所以,最好是在 表單一訪問的情況 就立刻生成一個 Key ,當值傳到後端處理的時候,就檢查那個 Key 有沒有相同,不同就是表單偽造,然後每次通過驗證就銷毀 Key重新生成一個新的,而攻擊者為了取得Key,必須一直不斷的向 「原始」 表單請求 ,獲取裡面的 Key 才可以發送資料。
這原理跟驗證碼有點相似,現在很多網站都有圖形驗證碼了。不過一樣也有一些是沒有驗證碼的,驗證碼是一定要有的!不然會被惡意攻擊,
而那些使用 「文字」驗證碼的人,自以為很安全,其實很危險。我近期開發出來的表單攻擊程式就可以破解文字驗證碼!即使是要經過數學運算的也是一樣可以破解。
意味著我可以提交完就訪問原始網站,分析驗證碼,又提交,又訪問原始網站,分析驗證碼,又提交……
唯有圖形驗證碼才可以防禦此類攻擊。文字驗證碼根本不可靠。

WeilsNetLogo
This entry was posted in General, Experience, Functions, HTML, JS, PHP By Weil Jimmer .
.
-
2015-09-04 19:30:47更新於 2017-02-18 23:18:40
從網路上查到的AJAX XML Request 的方式,竟然還有這種用法……我都不知道……
廢話不多說,直接分享Code。一看就懂。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Upload Files using XMLHttpRequest - Minimal</title>
<script type="text/javascript">
function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("field","var1");
fd.append("file", document.getElementById('fileToUpload').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "upload.php");
//xhr.setRequestHeader("Content-type","multipart/form-data");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}
</script>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="upload.php">
<div class="row">
<label for="fileToUpload">Select a File to Upload</label>
<input type="file" name="file" id="fileToUpload" onchange="fileSelected();"/>
</div>
<div id="fileName"></div>
<div id="fileSize"></div>
<div id="fileType"></div>
<div class="row">
<input type="button" onclick="uploadFile()" value="Upload" />
</div>
<div id="progressNumber"></div>
</form>
</body>
</html>
WeilsNetLogo
This entry was posted in Functions, HTML, JS, Note, XML By Weil Jimmer .
.
-
2015-07-15 13:20:07更新於 2017-05-19 19:42:34
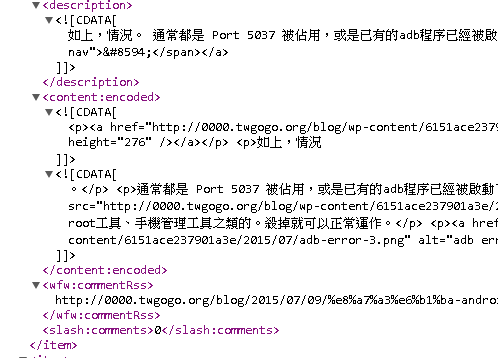
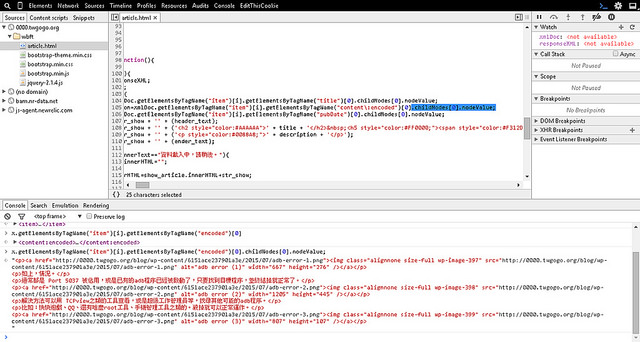
如下:< > 標籤名稱裡面有冒號的情況,要如何getElementsByTagName,查了不少資料都沒有說…感覺是我不懂XML才會這樣。

只知道JQ搜尋的時候冒號前面要加兩條斜槓,但JavaScript不是。
JavaScript 是
xmlDoc.getElementsByTagName("encoded")[0].childNodes[0].nodeValue;
也就是找尋:xml標籤「冒號」,後方的名稱,而不是搜尋冒號前面的名稱,更不是兩個一塊打上去中間加冒號。

錯誤很多次的心得,這次寫個小筆記。
WeilsNetLogo
This entry was posted in Experience, Functions, JS, XML By Weil Jimmer .
.













 Linode
Linode




