鑒於網站上的空間有限,存放圖片又非常不方便,存本站會耗費空間與流量,存外站就不會。而 Flickr 支持 1 TB 的免費圖片空間!還支援原圖外連,這對我來說,非常好用!
為了把外站同步相簿到本站,需要研讀一下 Flickr API ,請參考:
https://www.flickr.com/services/api/
由於本教學是不需要"簽發授權的",所以原圖只能是上傳者公開,才能取得,否則只能其他解析度的圖片。但拿不到原圖,基本上還是很高清的。
不然只能用Flickr的OAuth取得Token,不過太麻煩我就不講了。可以參考:
https://www.flickr.com/services/api/explore/flickr.photosets.getPhotos
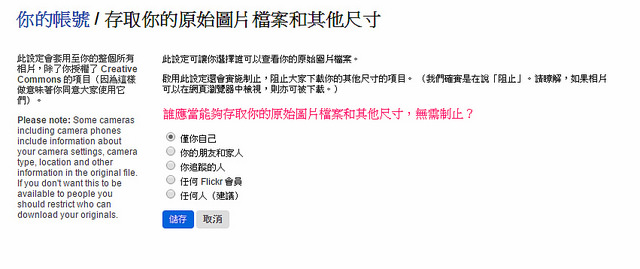
必須要自己設定成公開,API才可以取得原始圖片。
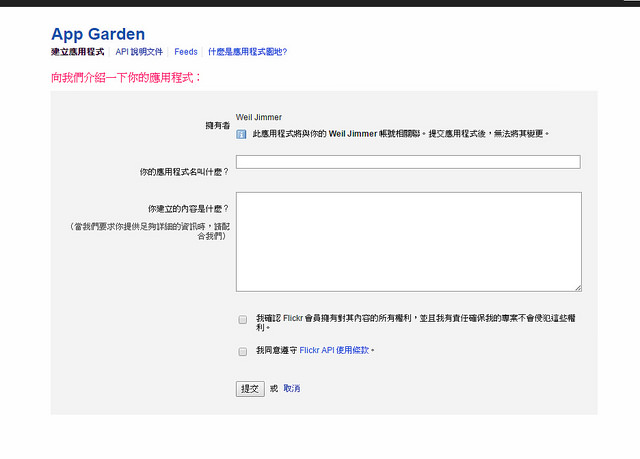
第一步、要先建立應用程式,https://www.flickr.com/services/apps/create/apply/
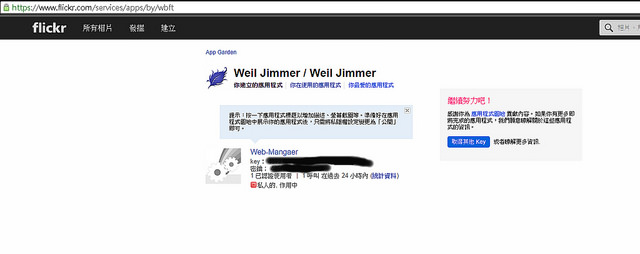
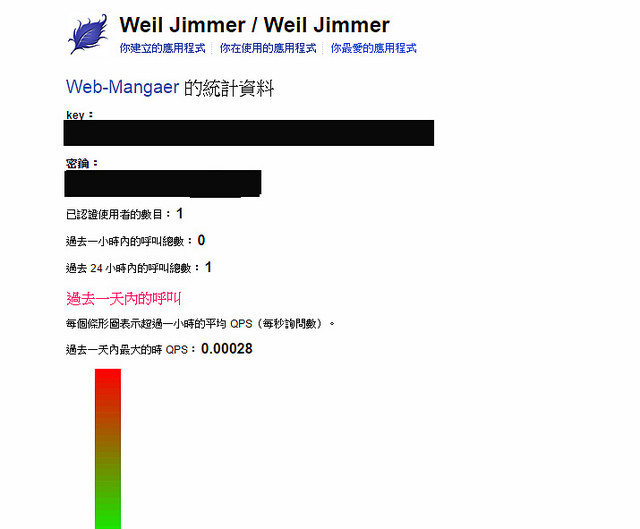
隨便填一下資料後,可以取得 應用程式的 key 值與金鑰。
然後使用:http://idgettr.com/
輸入自己個人頁面網址,可以取得 自己的 User ID,長得像是: 123456789@N01。
接著用「程式」訪問 Flickr 的 API 特殊網址 (要記得變更網址 { } 大括號夾住部分):
API_KEY,USER_ID 請照上述步驟取得
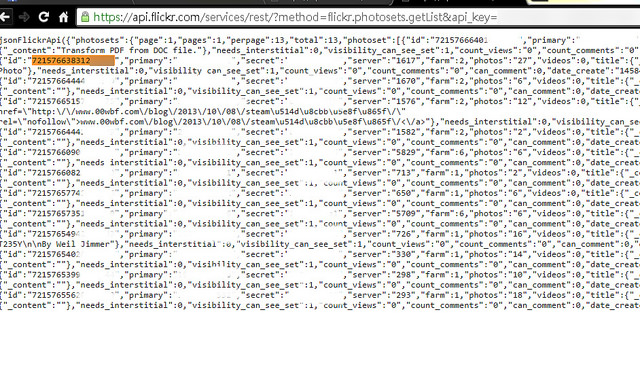
https://api.flickr.com/services/rest/?method=flickr.photosets.getList&api_key={API_KEY}&user_id={USER_ID}&format=json可以得到如下圖的頁面:這是JSON格式的資料。請尋找您要取得網址的相簿ID。(長得像是下圖橘色所示)
然後再用程式訪問
{API_KEY},{USER_ID},{PHOTOSET_ID}記得替換
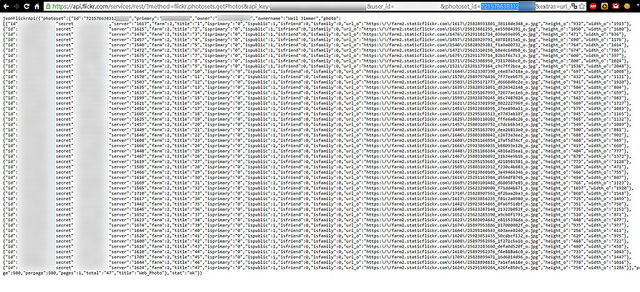
https://api.flickr.com/services/rest/?method=flickr.photosets.getPhotos&api_key={API_KEY}&user_id={USER_ID}&photoset_id={PHOTOSET_ID}&extras=url_o&format=json就可取得 原始 資料。
範例程式碼:
<textarea name="contents" id="contents" style="resize:vertical;height:150px;font-size:12pt;"></textarea>
<script type="text/javascript">
var http = new XMLHttpRequest("Microsoft.XMLHTTP");
var url_='https://api.flickr.com/services/rest/?method=flickr.photosets.getPhotos&api_key={API_KEY}&user_id={USER_ID}&photoset_id={PHOTOSET_ID}&extras=url_o&format=json';
function connect(){
http.onreadystatechange = function(){
if (http.readyState==4){
if (http.status==200){
var str = http.responseText.toString();
str = str.substring(14,str.length-1);
var obj = JSON.parse(str);
var html_code_to_load = "";
for (var i=0;i<obj['photoset']['photo'].length;i++){
html_code_to_load += obj['photoset']['photo'][i]['url_o'] + "\n";
}
document.getElementById('contents').innerHTML=html_code_to_load.substring(0,html_code_to_load.length-1);
}else{
//Connect Failed.
}
}
}
http.open("GET",url_,true);
http.send();
}
connect();
</script>










 Linode
Linode




